Swiss QR Bill Enhanced
Schweizer Einzahlungsschein mit QR-Code als Add-on für FileMaker
Die neuen Schweizer Einzahlungsscheine verlangen nicht nur einen QR-Code, sondern kommen auch mit ganz bestimmten Anforderungen für Gestaltung, Datenformatierung und dergleichen mehr. Mit diesem kostenlosen Add-on erhalten Sie gleich einen kompletten Einzahlungsschein, der per Drag-and-drop auf das Drucklayout gezogen wird.
Das Add-on funktioniert mit Beispieldaten, woraus die Funktionsweise leicht erkannt wird. Dieselben Scripts und Abläufe lassen sich auf einer zentralen Einstellungsseite mit den eigenen Tabellen verknüpfen. Verschiedene Abläufe können voreingestellt und in den Scripts bei Bedarf einfach angepasst werden.
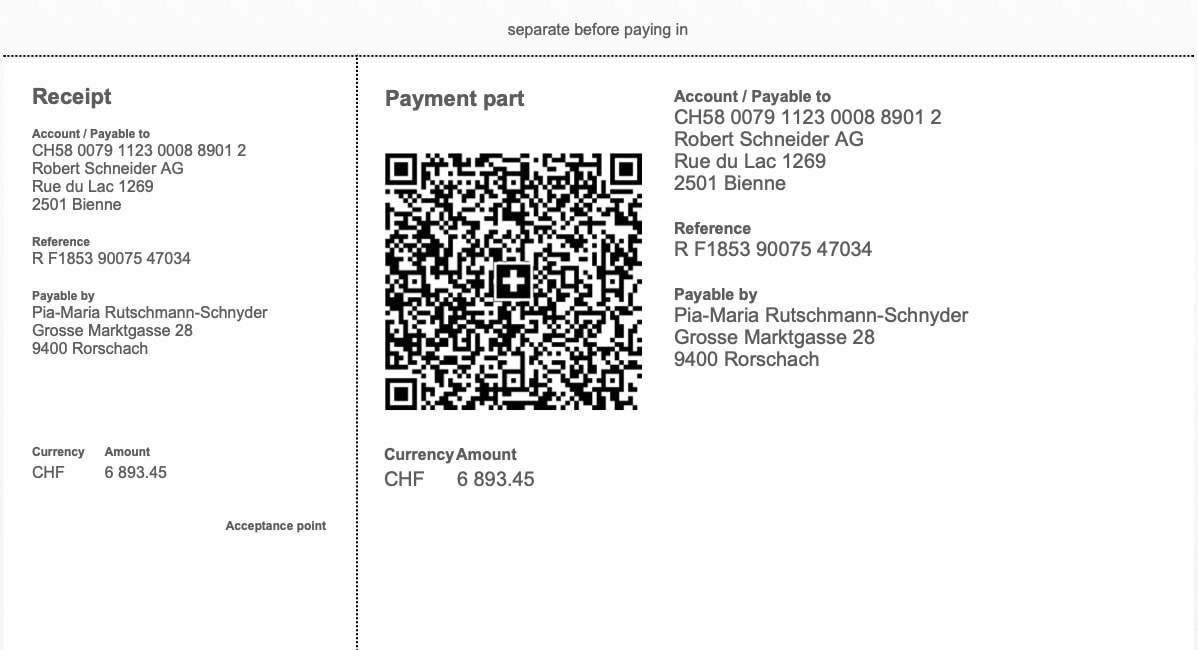
Schweizer Einzahlungsschein
Damit man ein Schweizer Einzahlungsschein erstellen kann, müssen für den Entwickler 3 Aufgaben geklärt werden:
- Rechnungsdaten zusammenstellen
- QR-Code generieren
- Einzahlungsschein erstellen
Das Add-on «Swiss QR Bill Enhanced» löst alle diese Schritte, macht sie nachvollziehbar und konfigurierbar. Die Daten und der QR-Code werden in einem Zahlungsbeleg zusammengefasst, das per Drag-and-drop auf ein Rechnungslayout gezogen werden kann.
Vorbereitung
Zur Vorbereitung müssen in der Rechnungstabelle zwei Felder hinzugefügt werden: Ein Wiederholfeld wird die Rechnungsdaten aufnehmen und ein Medienfeld wird den QR-Code speichern. Nach der Installation des Add-ons wird das mit Beispieldaten nachvollziehbar aufgezeigt. Versteht man die Funktionsweise mithilfe der Beispieldaten, kann die Lösung integriert werden. Dazu gibt es einfache Einstellungen.
Die Lösung arbeitet nach den vorher genannten Schritten. Für jeden einzelnen Schritt gibt es ein Script, das sich bei Bedarf einfach anpassen lässt.
1. Rechnungsdaten sammeln
Die Rechnungsdaten werden in einem Wiederholfeld zusammengefasst. Die Spezifikation für die Daten sehen bestimmte fixe Angaben vor, und Informationen aus der Rechnung müssen hier reinkopiert werden. Welche Informationen das sind, wird durch die Spezifikation bestimmt. Ein Script füllt alle Wiederholungen. Man kann selbst dieses Script leicht mit eigenen Datenfeldern ergänzen. Das Wiederholfeld ist sozusagen der Zwischenspeicher der Informationen. QR-Code und Zahlungsbeleg werden nun aus diesem Zwischenspeicher heraus gefüllt. Das vereinfacht die Abgrenzung und Struktur der Informationen.
2. QR-Code generieren
Aus den Rechnungsdaten, die in dem Wiederholfeld abgespeichert sind, wird der QR-Code generiert. Dazu wird die Lösung benutzt, die von Otmar Kramis (thx!) als Add-on zur Verfügung gestellt wurde (hier). Der Code wird mithilfe von JavaScript in einem Webviewer generiert und in ein Medienfeld der Rechnungstabelle gespeichert.
3. Einzahlungsschein erstellen
Alle Informationen sind jetzt erstellt und können für den Einzahlungsschein zusammengefasst werden. Der QR-Code wurde in der Rechnungstabelle abgelegt und muss von dort eingeblendet werden. Alle Textinformationen für den Einzahlungsschein werden in globalen Variablen abgelegt und auf dem Einzahlungsschein dargestellt. Der Einzahlungsschein selbst verfügt über eigene Stile, die auf die Spezifikationen angepasst wurden. Deswegen kann der Einzahlungsschein einfach per Drag-and-drop auf das Rechnungslayout gezogen werden. Texte funktionieren sofort. Einzig das Medienfeld für den QR-Code muss mit der Rechnungstabelle verknüpft werden.
Texte auf dem Einzahlungsschein müssen bestimmten Anforderungen erfüllen. Zahlen, IBAN-Code und dergleichen müssen auf bestimmte Arten formatiert werden. Dafür werden Custom Functions eingesetzt, die zum Add-on gehören.
Einführungsvideo
Download Links für kostenlose Produkte werden per E-Mail zugesandt. Es findet eine E-Mail-Prüfung statt. Sie benötigen eine gültige und permanente E-Mail-Adresse.